by Anna Szemiot
2 min read

by Anna Szemiot
2 min read


This new tutorial features a mock project that demonstrates the integration of Magnolia and StreamX. We recommend following both the video guide and written documentation as you build your test project. The materials cover the complete integration process, including:
Setting up a local StreamX demo environment with Magnolia CMS as a data source
Installing prerequisites (Node.js, Java 17, Magnolia CLI, and StreamX CLI)
Configuring Magnolia CMS with custom connector and content packages
Setting up StreamX
Establishing network communication between platforms
Installing and configuring the demo packages
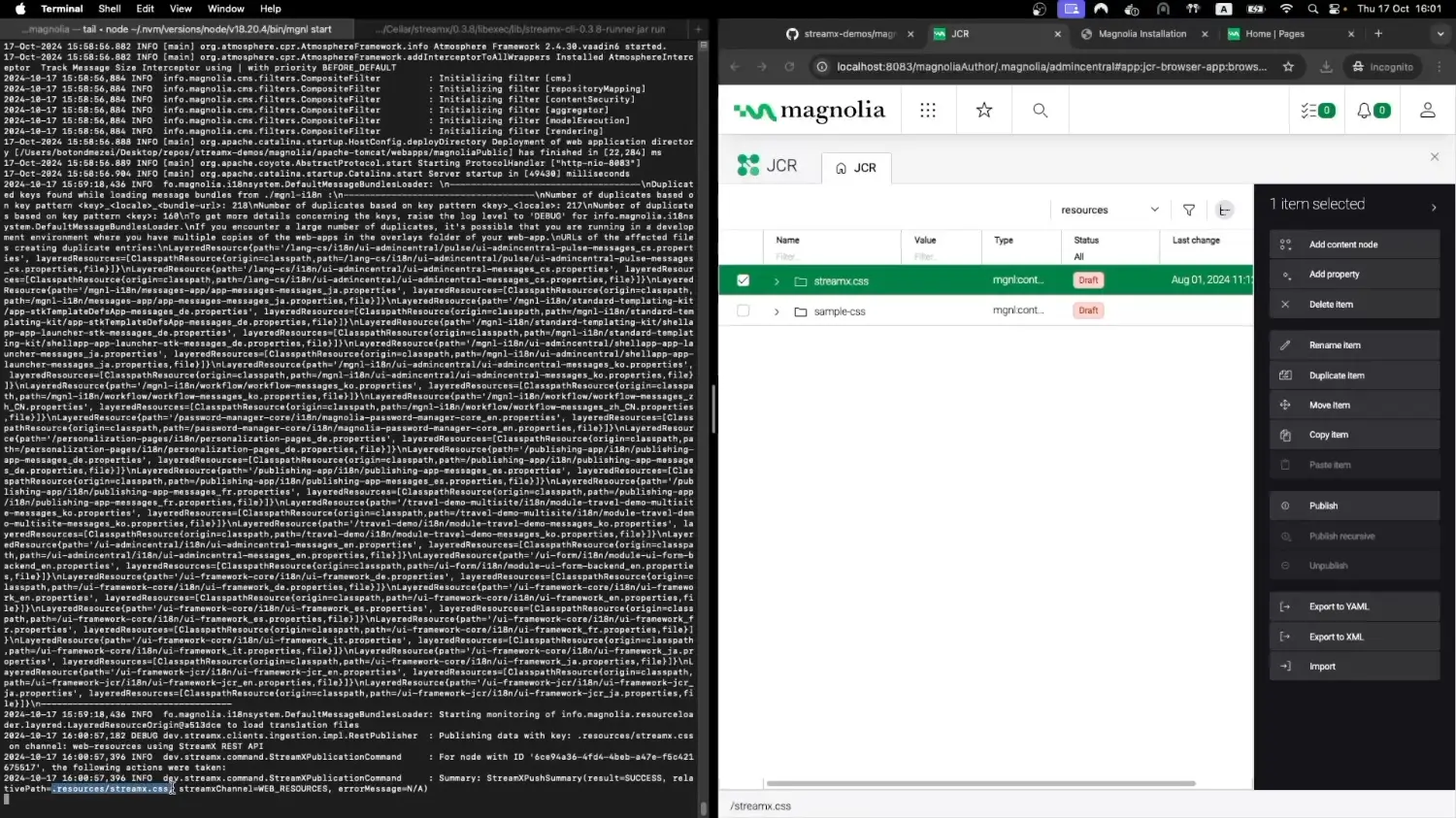
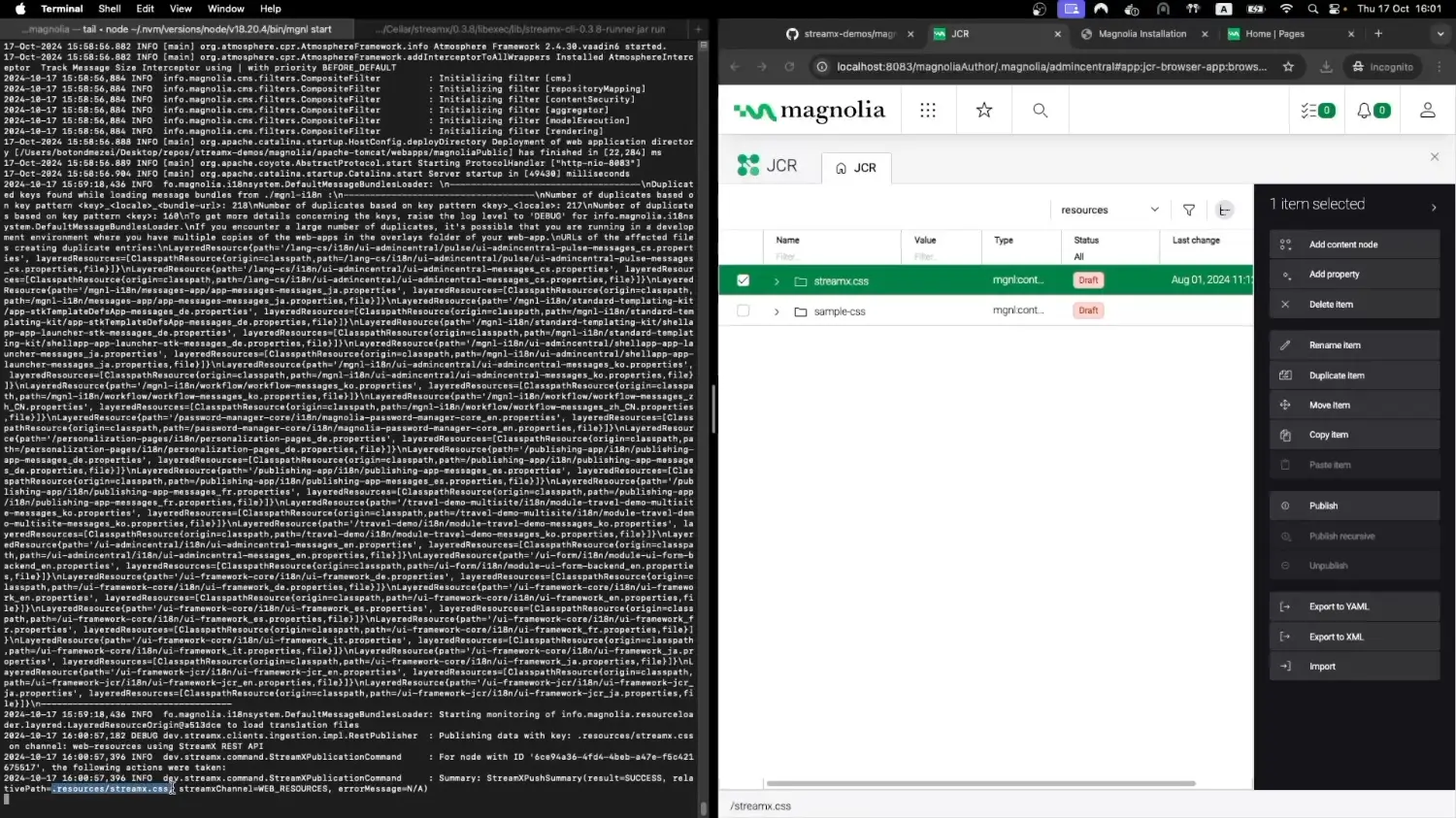
Publishing content
Validating the integration
Follow along as Java Developer Botond Mezei demonstrates and comments on each step in our guided video walkthrough.
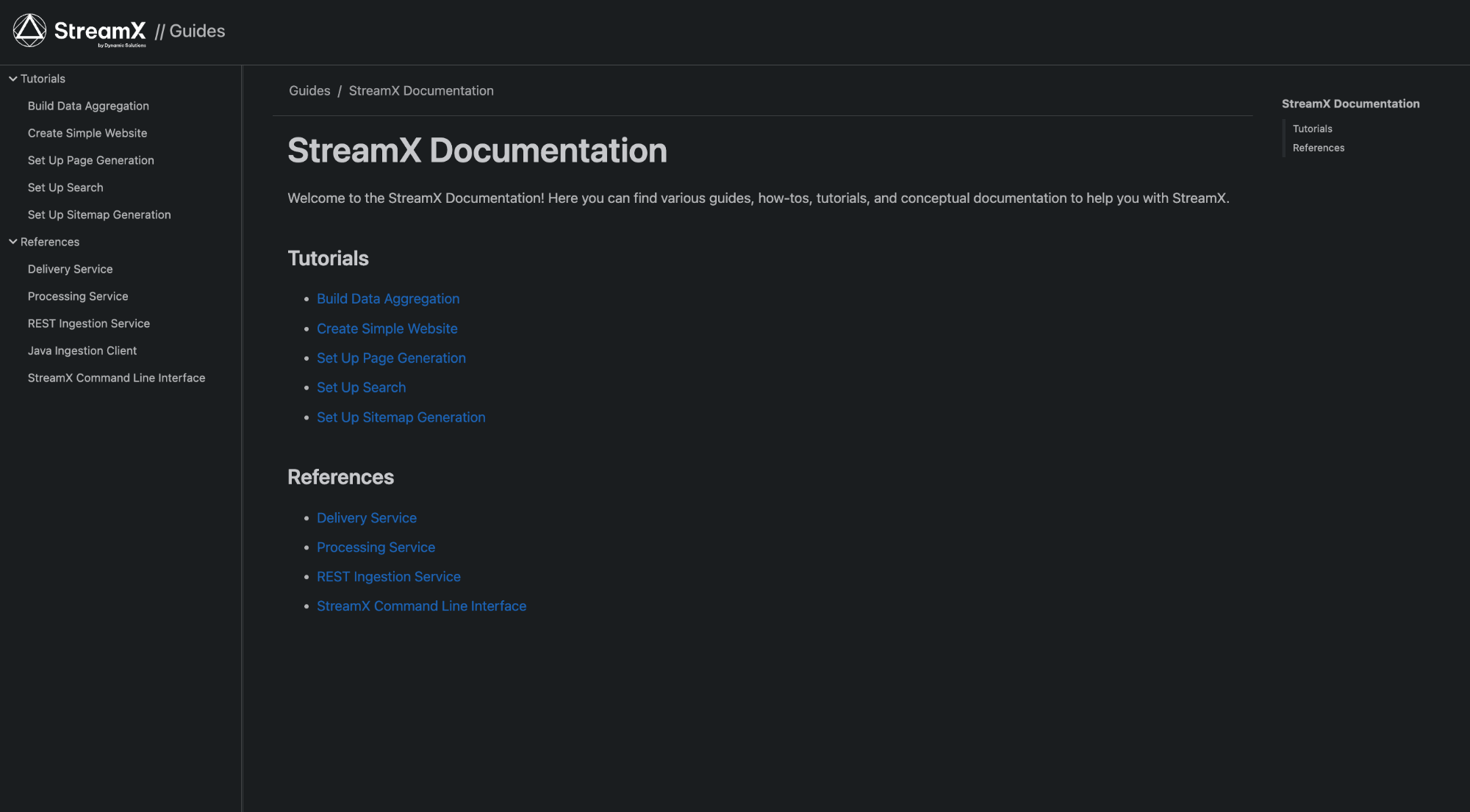
The tutorial guide provides detailed, step-by-step instructions for the entire integration process.