
by Michał Cukierman
5 min read

by Michał Cukierman
5 min read


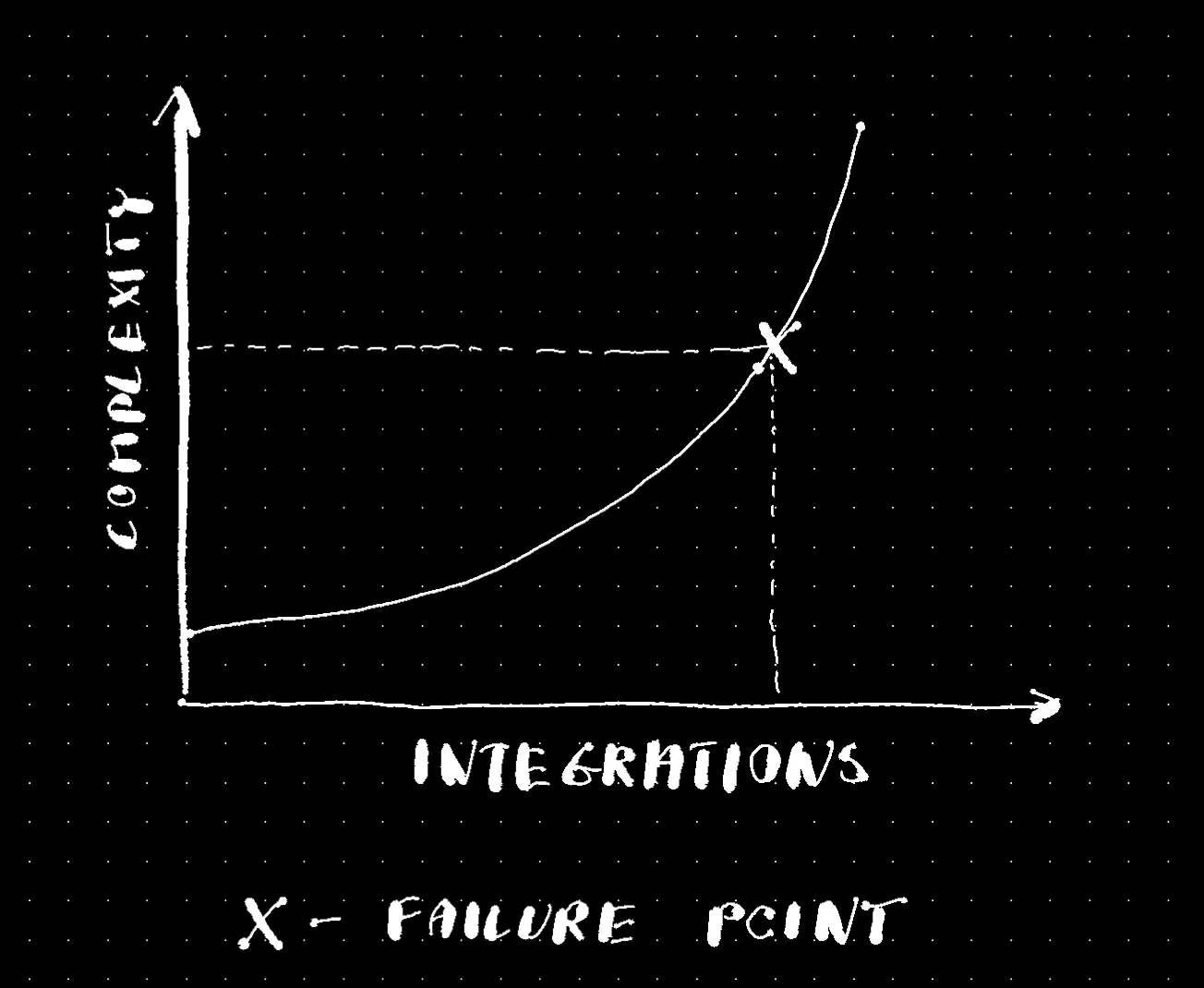
Creating a high-performing website that consistently achieves excellent Lighthouse scores might seem like a straightforward task, yet many sites still struggle to meet this standard. The reason behind this paradox is quite simple - the growing number of integrated systems within a platform exponentially increases its complexity.
For the past two decades, Content Management Systems (CMS) have served as the integration layer for various functionalities. However, it's essential to recognize that CMS is not inherently designed for this purpose. While proficient in content and publication management, CMS-centric architectures pose scalability challenges, becoming increasingly convoluted over time.

Integration complexity grows with time
Recognizing the limitations of CMS-centric approaches, a new trend, known as the MACH architecture, is gaining prominence. This approach advocates for moving integration to the browser and employing micro-services for communication. The anticipated outcome is reflected in server statistics that showcase rapid response times. However, the critical question remains: does this approach truly enhance the overall customer experience?
Multiple integrations on the frontend impact both customer experience and page speed. The need for additional HTTP requests can either block rendering or result in partial loading states. It's worth noting that each integration adds code and dependencies, increasing the overall complexity of the website's codebase. While some logic can be moved to microservices, overcomplicated microservices architectures can pose increased maintenance challenges and hinder the initial goal of simplifying development and scalability.
To understand the evolving landscape, let's consider the various stages of website development:
Static Site
CMS Controlled Site
CMS Controlled Site with Search
CMS Controlled Site with Search and E-commerce
CMS Controlled Site with Search, E-commerce, and Data from PIM
CMS Controlled Site with Search, E-commerce, Data from PIM, and External Pricing Service
And the list continues to grow with the addition of dedicated Digital Asset Management (DAM), Customer Data Platforms (CDP), recommendations, reviews, and more. The question looming over the industry is how long the CMS-centric approach can endure and whether browser-based integrations can serve as a viable alternative.
Acknowledging the challenges posed by traditional approaches, the StreamX project introduces a groundbreaking solution. By implementing a real-time composability layer, this innovative platform takes the integration part and organizes the ecosystem not around the browser or the CMS but centers it around an event-based platform purposefully designed for such intricate integrations.
As the digital landscape evolves, the need for high-performance websites is more crucial than ever. The StreamX project offers a promising alternative to the limitations of CMS-centric approaches, ushering in a new era of website development that prioritizes seamless integration, rapid response times, and an unparalleled customer experience. It's time to break free from the constraints of the past and embrace a future where website performance is not just a goal but a reality.