FAST BACKEND FOR AEM EDGE DELIVERY SERVICES
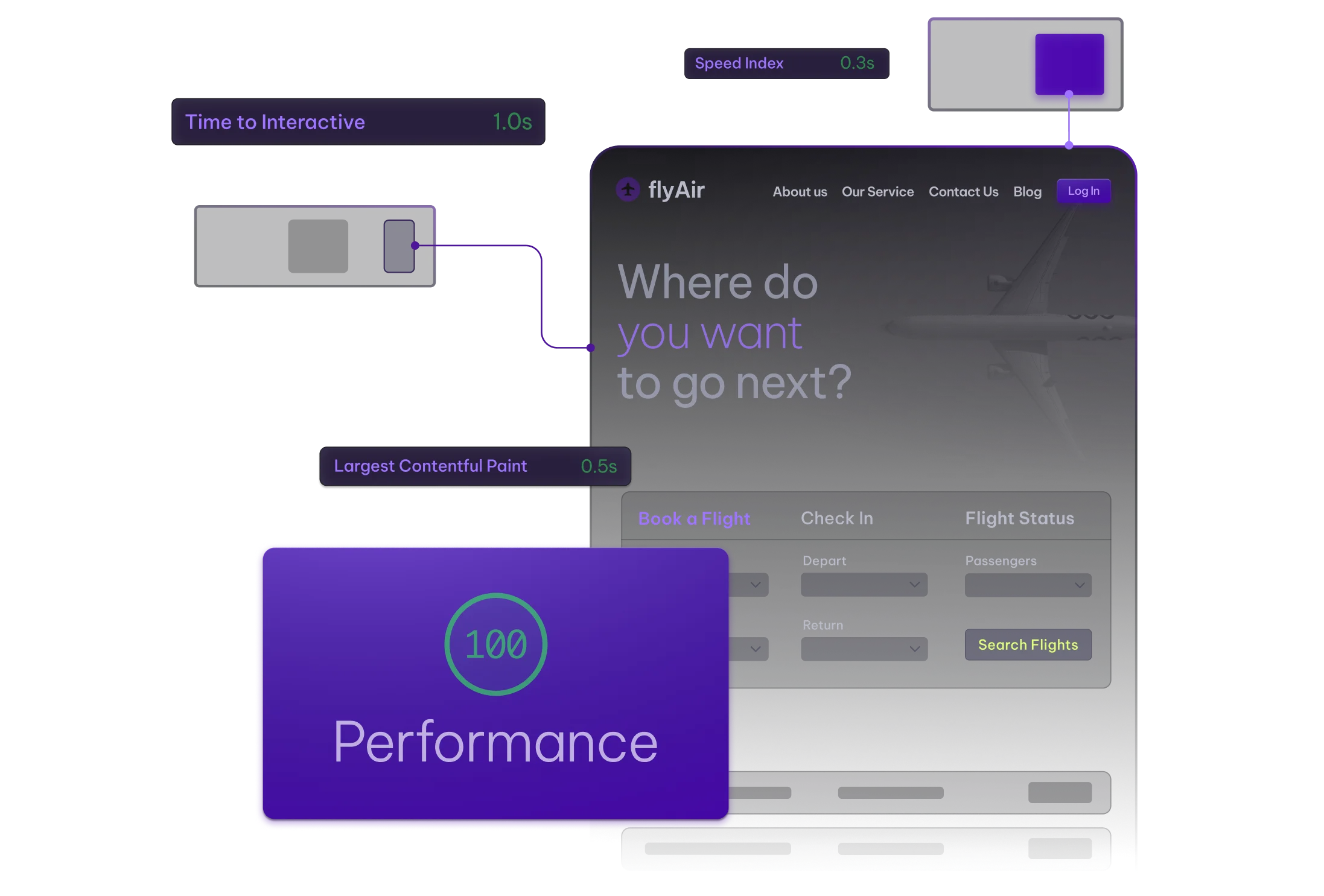
Build data-driven EDS sites without hurting Lighthouse scores
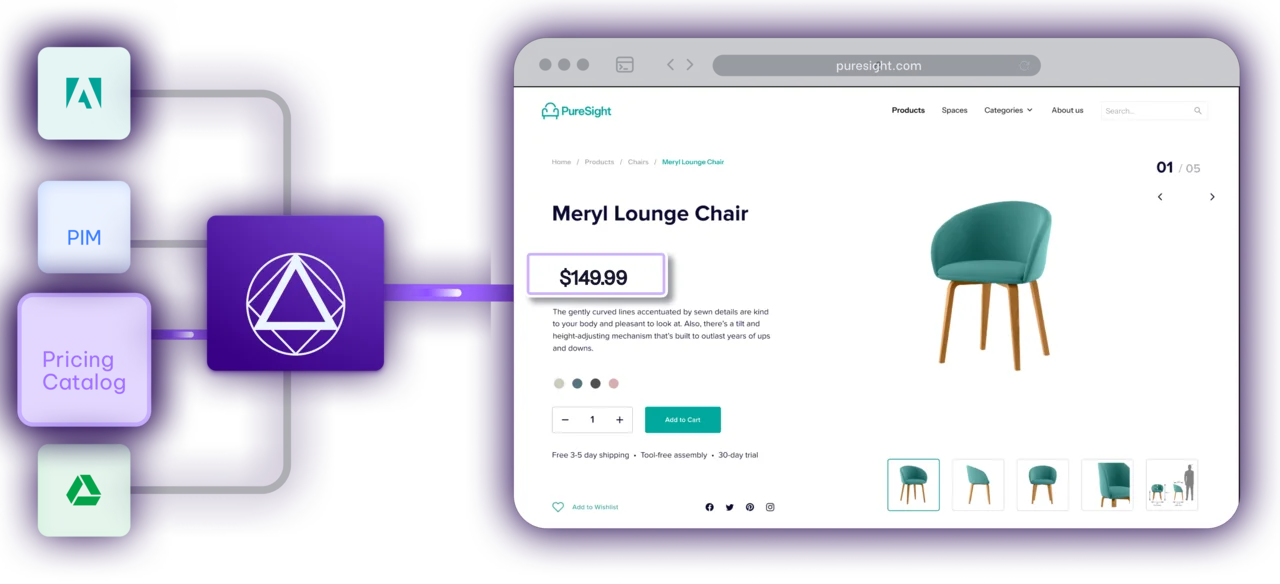
You don't have to choose between dynamic content and 100/100 performance. StreamX helps you build Edge Delivery Services sites that stay lightning-fast while showing data form multiple backend sources.